SharePoint 2013 Client Object Model is a set of libraries and classes with which you can consume SharePoint data through a specific object model that is a subset of the SharePoint Server Object Model.
This figure shows the overall architecture of the Client Object Model.

Object Model supports multiple platforms. In fact, you can use it on any solution that can run JavaScript code or in any .NET-managed application, even in a Silverlight solution. Behind the scenes, all these platforms consume a WCF service called Client.svc, which is published under the /_vti_bin/ folder of the current site.
Next let’s talk about JSOM.
JSOM or JavaScript Object Model is a set of .js files built for ECMAScript-enabled platforms. The main .js files that are available are:
- SP.js
- SP.Core.js
- SP.Ribbon.js
- SP.Runtime.js
These files are deployed in the SharePoint15_Root\TEMPLATE\LAYOUTS directory. The default master pages of SharePoint define a ScriptManager control, which automatically includes references to these .js files. You could also reference them by yourself.
For Security reasons, if you use the Client Object Model within a custom ASPX page, you will need to include the FormDegist control by yourself.
Next let us look at an example as an introduction on how to use JSOM.

In order to retrieve a List instance and show its Title property, first you should reference the SP.js file. You can use the SharePoint:ScriptLink control to reference .js files. SharePoint:ScriptLink control accepts a set of arguments, including the following:
- LoadAfterUI – Loads the script after the code of the UI
- Localizable – Indicates if the current page can be localized
- Name – Defines the relative path of the .js file to include in the page
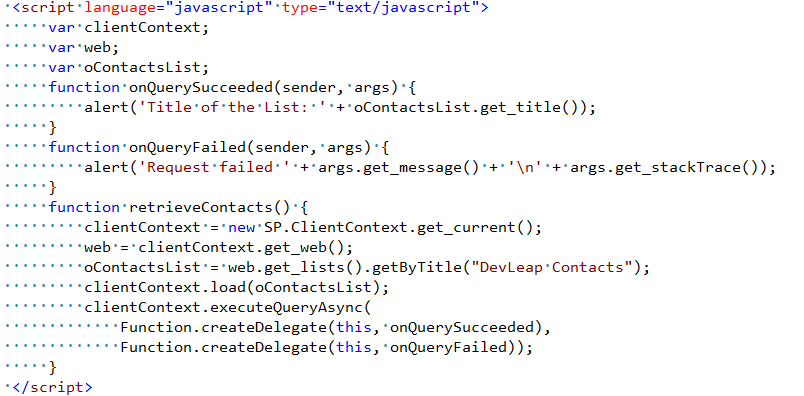
Next you need to define a script block that uses the object model.
The core of the block is in the method retrieveContacts. In this method, we get a reference to an SP.ClientContext instance by using the get_current() method. We can also get it by using a constructor that accepts the server-relative URL of the target site. Then we can get the current site and get the target list by the current site. Finally, use the asynchronous pattern when executing the query against the SharePoint server.
For learning more about JSOM, please reference:
http://msdn.microsoft.com/en-us/library/hh372944(v=office.14).aspx
Why don’t you link to the english version of msdn?
Knowledge purpose It’s fine
Good information on JSOM