Das SharePoint RichText Boost verbessert die Funktionalität des Standard SharePoint Rich-Text Editors erheblich, ohne einen neuen Spaltentyp erstellen zu müssen. Es bietet Ihnen die Möglichkeit Bilder, Hyperlinks und Flash-Filme direkt in jede beliebige Rich-Text-Spalte hochzuladen und einzufügen ohne diese vorher in eine Dokumentenbibliothek zu speichern. Dadurch ist es für die Speicherung von komplexem und formatiertem Inhalt in SharePoint Listen.
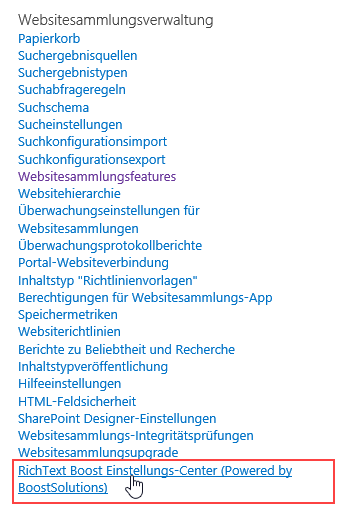
Um die Einstellungen global zu ändern, muss der Administrator zur Seite Websitesammlungsvervaltung navigieren.

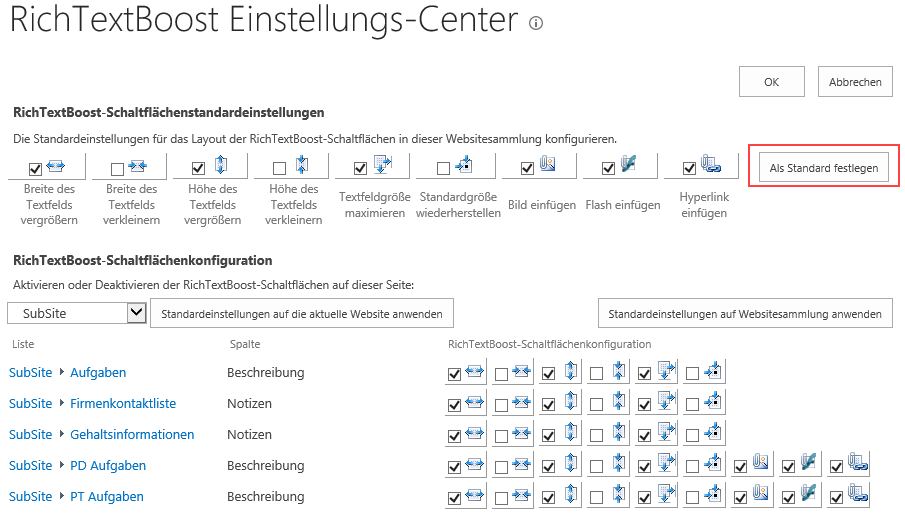
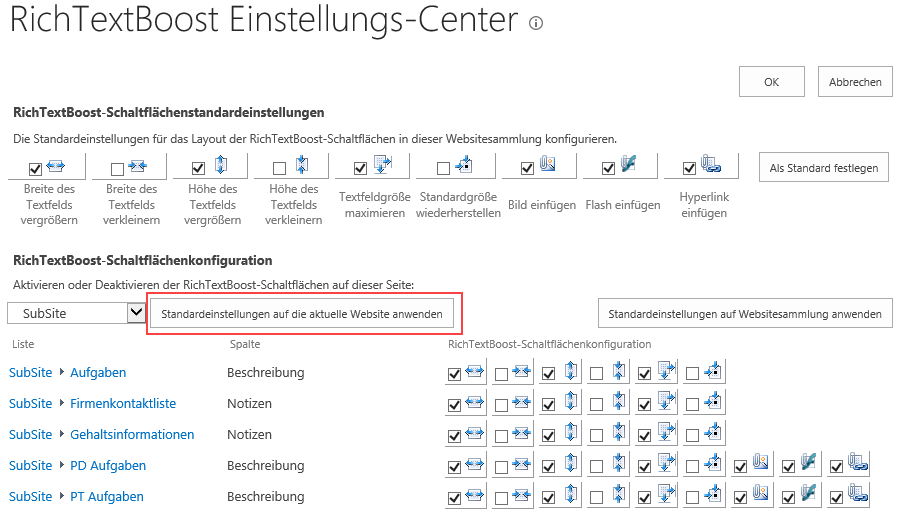
Dann, indem Sie auf die Schaltfläche RichText Boost Einstellungs-Center klicken, wird der Benutzer auf die Seite RichText Boost Einstellungen gerichtet. Diese Seite ermöglicht es dem Administrator, die Standardeinstellungen für jede neu hinzugefügte Rich-Text-Spalte festzulegen, die Standardeinstellungen auf jede Rich-Text-Spalte anzuwenden und jede Rich-Text-Spalte in jedem Standort anzuzeigen, um die Einstellungen nach seinen Vorlieben zu ändern.
Das Ändern der Standardeinstellungen erfolgt durch Überprüfen oder Deaktivieren der Schaltflächensymbole. Nachdem Änderungen vorgenommen wurden, sollte der Administrator sie bestätigen, indem er auf die Schaltfläche „Als Standard festlegen“ klicken. Wenn Sie auf OK klicken, werden auch die Standardeinstellungen gespeichert.

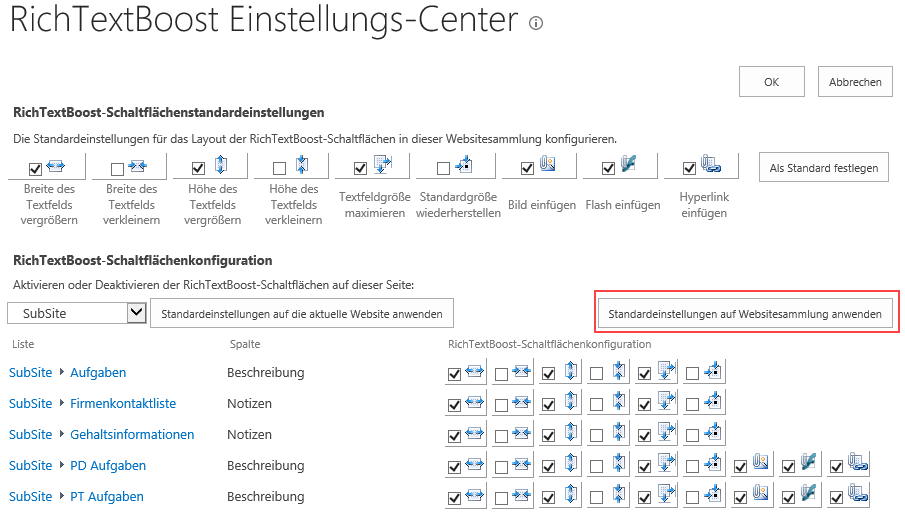
Wenn Sie auf die Schaltfläche "Standardeinstellungen auf Websitesammlung anwenden" klicken, werden die Einstellungen für jede Rich-Text-Spalte in jedem Standort der Websitesammlung auf die Standardeinstellungen geändert.

Die Dropdown-Schaltfläche auf der linken Seite ermöglicht es dem Administrator, zu jeder Website in der Websitesammlung zu navigieren. Für jede Seite werden alle Listen und alle Rich-Text-Spalten in diesen Listen mit ihren aktuellen Einstellungen angezeigt. Um nur die Einstellungen für eine Website zu ändern, klicken Sie auf die Schaltfläche "Standardeinstellungen auf die aktuelle Website anwenden".

Danach kann der Administrator jede Rich-Text-Spalte einzeln aus der Top-Level-Einstellungsseite konfigurieren, wodurch den Einrichtevorgang bequemer und effizienter zu machen.
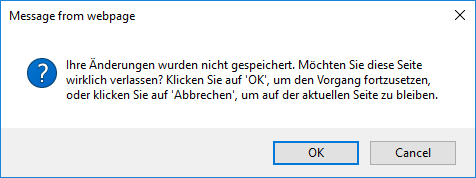
Nach dem Ändern der Einstellungen klicken Sie auf „OK“ zur Bestätigung. Wenn Sie auf „Abbrechen“ klicken, ohne die Einstellungen zu speichern, wird ein Popup-Fenster geöffnet, in dem der Benutzer gefragt wird, ob er die Einstellungsseite verlassen möchte.

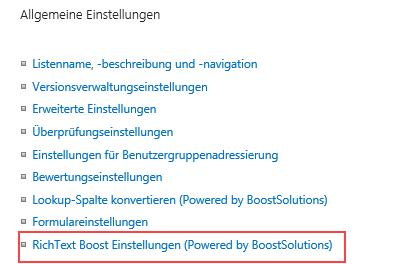
Um Rich-Text-Spalten lokal zu konfigurieren, kann der Administrator auf die Seite „Allgemeine Einstellungen“ der Liste navigieren, die die Rich-Text-Spalten enthält, die er ändern möchte.

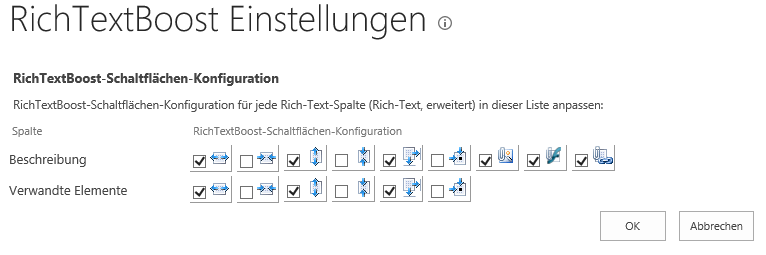
Dort, wenn Sie auf die Schaltfläche „RichText Boost Einstellungen“ klicken, wird der Administrator auf die Seite RichText Boost Einstellungen für diese Liste geleitet. Jede Rich-Text-Spalte in dieser Liste wird hier mit Details angezeigt, welche Schaltflächen aktiviert oder deaktiviert sind. Der Administrator kann dann die Einstellungen für jede einzelne Spalte entsprechend seinen Vorgaben ändern.

Nach dem Ändern der Einstellungen klicken Sie auf „OK“ zur Bestätigung. Nach dem Speichern der Änderungen werden die Ergebnisse der geänderten Einstellungen wie unten angezeigt.

Ein typisches Beispiel dafür, wie SharePoint RichText Boost die Arbeit mit Rich-Text-Spalten verbessert, wird unten dargestellt. Hier versucht ein Benutzer, die Größe des Spaltenbearbeitungsbereichs zu ändern, ein Bild einzufügen und schließlich einen Flash-Film einzufügen.
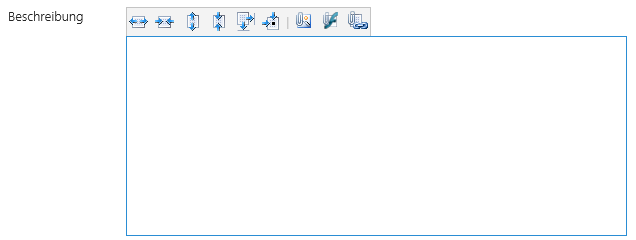
Im Standard-SharePoint-Rich-Text-Editor ist das Editor-Feld sehr klein. Das macht die Bearbeitung und Formatierung von Text schwierig.
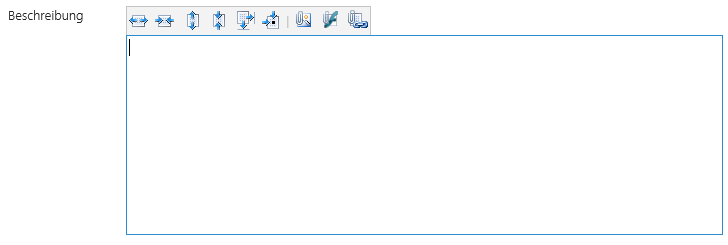
RichText Boost bietet dem Benutzer die Möglichkeit an, die Größe des Texteingabebereichs zu ändern, indem
er auf die Schaltflächen klickt
 ,
,
 ,
oder
,
oder  .
.

Die geänderten Einstellungen der Textfeldgröße werden gespeichert, so dass sie beim nächsten Bearbeiten des gleichen Benutzers und Browsers die gleiche Größe bleibt.
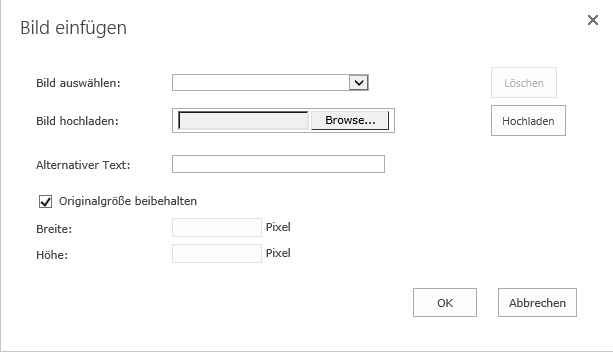
Klicken Sie auf die Schaltfläche  , und das Dialogfeld „Bild einfügen“ erscheint:
, und das Dialogfeld „Bild einfügen“ erscheint:

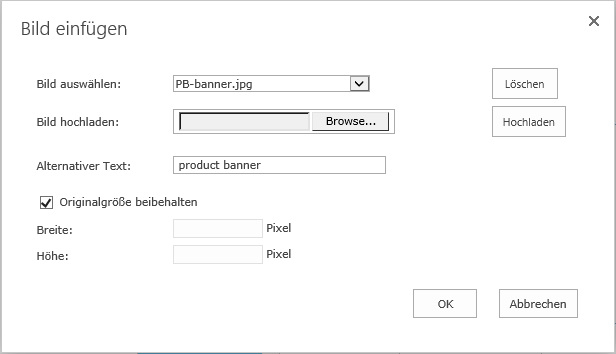
Klicken Sie auf die Schaltfläche „Browse“, um ein Bild von Ihrem Computer auszuwählen. Dann klicken Sie auf „Hochladen“, damit das Bild auf den Server als Anhang zum Element hochgeladen werden kann. Der Bildname wird im Feld "Bild auswählen" angezeigt. Als nächstes geben Sie die Bildbreite und -höhe an oder behalten Sie die Originalgröße bei, indem Sie das Kontrollkästchen "Originalgröße beibehalten" aktivieren.

Klicken Sie auf „OK“, um zu bestätigen, und das Bild wird in den Rich-Text-Editierbereich eingefügt.

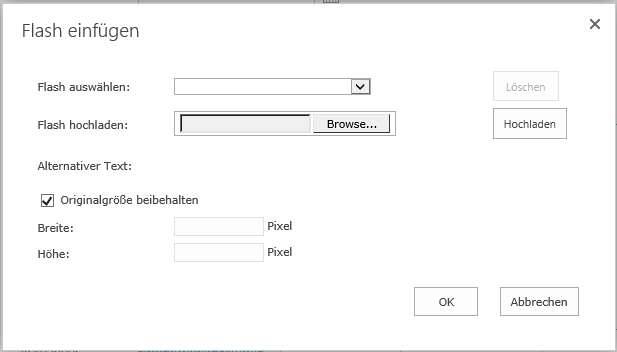
Klicken Sie auf die Schaltfläche  , und der Dialog „Flash einfügen“ erscheint:
, und der Dialog „Flash einfügen“ erscheint:

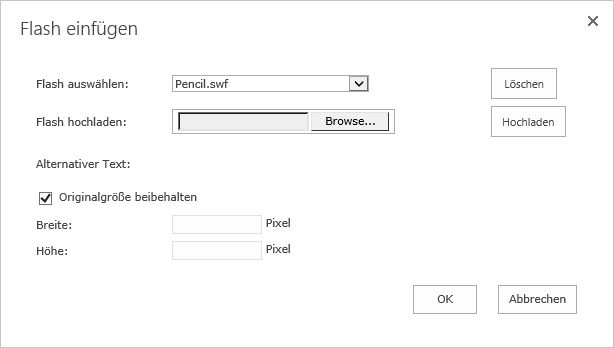
Klicken Sie auf die Schaltfläche „Browse“, und wählen Sie eine Flash-Datei von Ihrem Computer aus. Dann klicken Sie auf „Hochladen“, um die Flash-Datei auf den Server als Anhang zum Element hochzuladen. Der Flash-Name wird im Feld "Flash auswählen" angezeigt. Als nächstes geben Sie die Breite und Höhe des Flashes an, oder behalten Sie die Originalgröße bei, indem Sie das Kontrollkästchen „Originalgröße beibehalten“ aktivieren.

Schließlich klicken Sie auf „OK“, um das Element zu speichern, das Sie bearbeiten. Das Bild und das Flash, das Sie eingefügt haben, wird im View Item-Formular wie unten angezeigt:

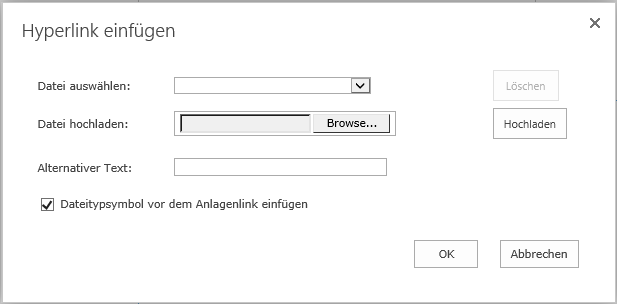
Klicken Sie auf die Schaltfläche und der Dialog „Hyperlink einfügen“ erscheint:
und der Dialog „Hyperlink einfügen“ erscheint:

Der eingelegte Hyperlink wird wie unten angezeigt: